Show Hide Mat-Form-Field . Angular 15 now added a new property to the form fields:. The will add an additional class based. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. To override it, open and edit `src/app/app.component.scss`.
from www.vrogue.co
The will add an additional class based. To override it, open and edit `src/app/app.component.scss`. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. Angular 15 now added a new property to the form fields:.
How To Show And Hide Form Fields In Sharepoint With No Info Path In
Show Hide Mat-Form-Field This property allows us to specify a unique string for the type of control in form field. The will add an additional class based. Angular 15 now added a new property to the form fields:. To override it, open and edit `src/app/app.component.scss`. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field.
From evermap.com
Using Data Values to Hide/Show Form Fields via JavaScript Show Hide Mat-Form-Field For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. The will add an additional class based. To override it, open and edit `src/app/app.component.scss`. Angular 15 now added a new property to the form fields:. Show Hide Mat-Form-Field.
From github.com
.matformfield CSS blocks custom ones. · Issue 7016 · angular Show Hide Mat-Form-Field For anyone reading this in 2023: The will add an additional class based. Angular 15 now added a new property to the form fields:. This property allows us to specify a unique string for the type of control in form field. To override it, open and edit `src/app/app.component.scss`. Show Hide Mat-Form-Field.
From www.vrogue.co
How To Disable Mat Form Field In Angular Material Pri vrogue.co Show Hide Mat-Form-Field To override it, open and edit `src/app/app.component.scss`. This property allows us to specify a unique string for the type of control in form field. For anyone reading this in 2023: Angular 15 now added a new property to the form fields:. The will add an additional class based. Show Hide Mat-Form-Field.
From www.quickbasejunkie.com
Why you should hide fields on your forms in Quick Base Show Hide Mat-Form-Field Angular 15 now added a new property to the form fields:. The will add an additional class based. To override it, open and edit `src/app/app.component.scss`. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. Show Hide Mat-Form-Field.
From www.vrogue.co
How To Disable Mat Form Field In Angular Material Pri vrogue.co Show Hide Mat-Form-Field To override it, open and edit `src/app/app.component.scss`. The will add an additional class based. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. Angular 15 now added a new property to the form fields:. Show Hide Mat-Form-Field.
From www.vrogue.co
How To Show Hide Fields On Multiple Choices Checkbox In Sharepoint Show Hide Mat-Form-Field Angular 15 now added a new property to the form fields:. To override it, open and edit `src/app/app.component.scss`. The will add an additional class based. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. Show Hide Mat-Form-Field.
From evermap.com
Using Data Values to Hide/Show Form Fields via JavaScript Show Hide Mat-Form-Field The will add an additional class based. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. To override it, open and edit `src/app/app.component.scss`. Angular 15 now added a new property to the form fields:. Show Hide Mat-Form-Field.
From www.vrogue.co
How To Show Hide Fields On Multiple Choices Checkbox In Sharepoint Show Hide Mat-Form-Field To override it, open and edit `src/app/app.component.scss`. The will add an additional class based. For anyone reading this in 2023: Angular 15 now added a new property to the form fields:. This property allows us to specify a unique string for the type of control in form field. Show Hide Mat-Form-Field.
From stackovercoder.com
O campo matformfield deve conter um MatFormFieldControl Show Hide Mat-Form-Field The will add an additional class based. This property allows us to specify a unique string for the type of control in form field. For anyone reading this in 2023: Angular 15 now added a new property to the form fields:. To override it, open and edit `src/app/app.component.scss`. Show Hide Mat-Form-Field.
From stackblitz.com
Angular Material Mat Form Fields StackBlitz Show Hide Mat-Form-Field The will add an additional class based. To override it, open and edit `src/app/app.component.scss`. Angular 15 now added a new property to the form fields:. This property allows us to specify a unique string for the type of control in form field. For anyone reading this in 2023: Show Hide Mat-Form-Field.
From www.youtube.com
Show/Hide ModelDriven App Forms Tabs Based on Fields Data Values in Show Hide Mat-Form-Field To override it, open and edit `src/app/app.component.scss`. Angular 15 now added a new property to the form fields:. The will add an additional class based. This property allows us to specify a unique string for the type of control in form field. For anyone reading this in 2023: Show Hide Mat-Form-Field.
From www.evermap.com
Using Data Values to Hide/Show Form Fields via JavaScript Show Hide Mat-Form-Field Angular 15 now added a new property to the form fields:. For anyone reading this in 2023: This property allows us to specify a unique string for the type of control in form field. To override it, open and edit `src/app/app.component.scss`. The will add an additional class based. Show Hide Mat-Form-Field.
From www.angularjswiki.com
`matformfield` debe contener un `MatFormFieldControl` Show Hide Mat-Form-Field This property allows us to specify a unique string for the type of control in form field. Angular 15 now added a new property to the form fields:. For anyone reading this in 2023: The will add an additional class based. To override it, open and edit `src/app/app.component.scss`. Show Hide Mat-Form-Field.
From evermap.com
Using Data Values to Hide/Show Form Fields via JavaScript Show Hide Mat-Form-Field The will add an additional class based. This property allows us to specify a unique string for the type of control in form field. To override it, open and edit `src/app/app.component.scss`. Angular 15 now added a new property to the form fields:. For anyone reading this in 2023: Show Hide Mat-Form-Field.
From evermap.com
Using Data Values to Hide/Show Form Fields via JavaScript Show Hide Mat-Form-Field This property allows us to specify a unique string for the type of control in form field. For anyone reading this in 2023: The will add an additional class based. Angular 15 now added a new property to the form fields:. To override it, open and edit `src/app/app.component.scss`. Show Hide Mat-Form-Field.
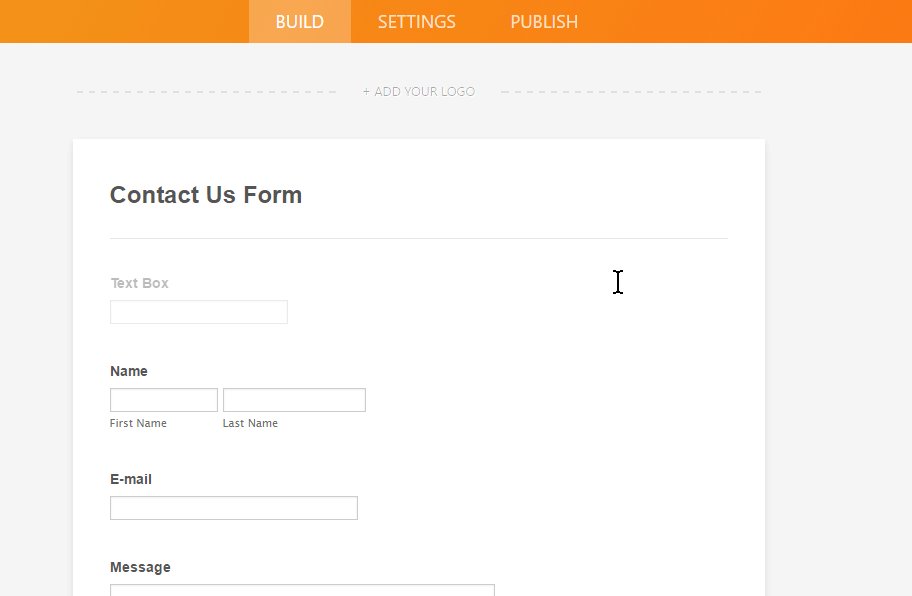
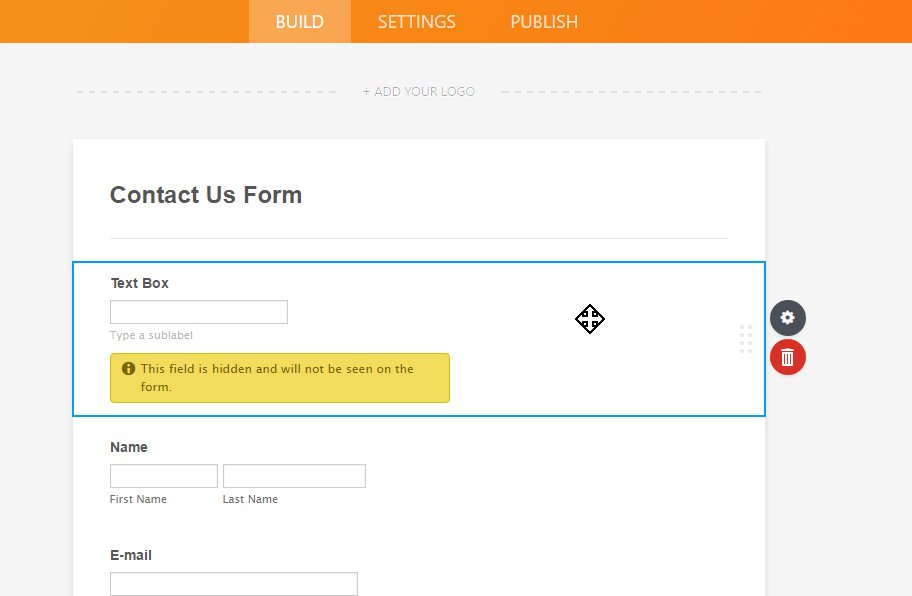
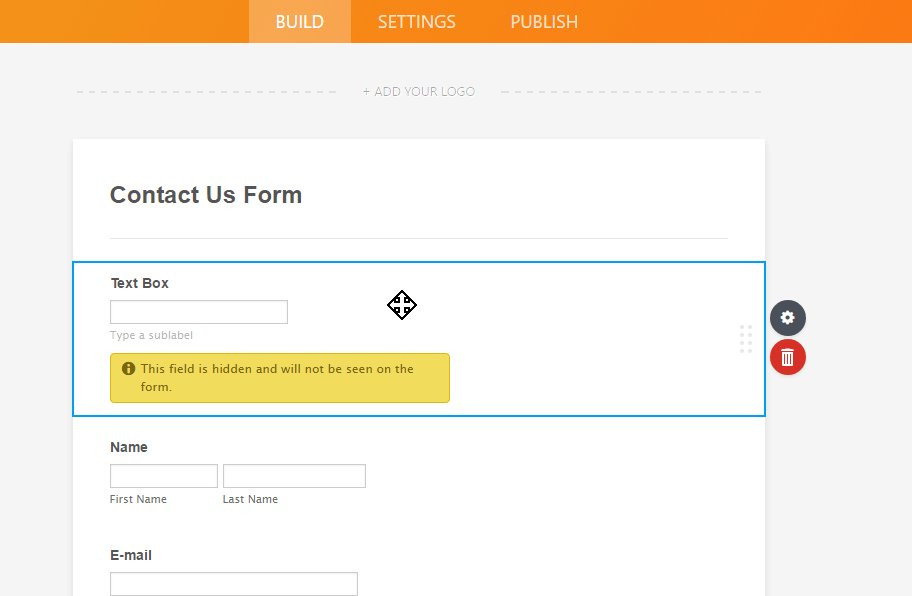
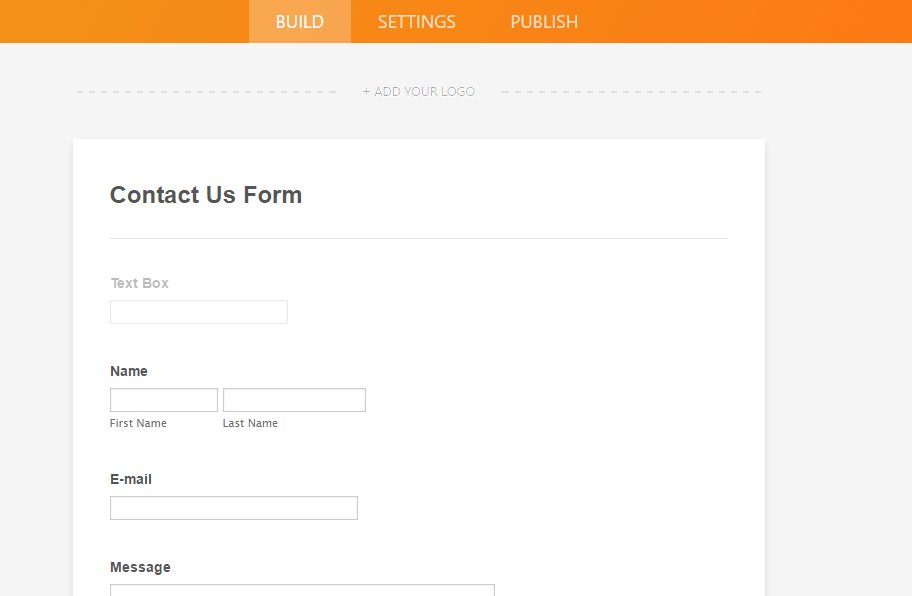
From www.jotform.com
How to Show or Hide Fields Based on User's Answer Show Hide Mat-Form-Field This property allows us to specify a unique string for the type of control in form field. To override it, open and edit `src/app/app.component.scss`. The will add an additional class based. Angular 15 now added a new property to the form fields:. For anyone reading this in 2023: Show Hide Mat-Form-Field.
From github.com
matformfield look taller · Issue 11675 · · GitHub Show Hide Mat-Form-Field The will add an additional class based. To override it, open and edit `src/app/app.component.scss`. This property allows us to specify a unique string for the type of control in form field. Angular 15 now added a new property to the form fields:. For anyone reading this in 2023: Show Hide Mat-Form-Field.
From www.youtube.com
9) MatFormField (fill) Customization in Angular 15 angular material Show Hide Mat-Form-Field To override it, open and edit `src/app/app.component.scss`. Angular 15 now added a new property to the form fields:. This property allows us to specify a unique string for the type of control in form field. For anyone reading this in 2023: The will add an additional class based. Show Hide Mat-Form-Field.